Best Ecommerce Forms
Best Ecommerce Forms Table of Contents
- Best Ecommerce Forms
- 1. Mark Optional Fields Rather Than Required Ones
- 2. Use In-line Form Validation.
- 3. Using Intelligent Defaults
- 4. Top Or right-align Your Labels
- 5. De-clutter Your Forms With Information Popups
- 6. Be Aware Of What To Do With The Information You Are Asking For
- 7. Do Not Remind Users of Another Username
- 8. Let Them Know What Stage They Are At
- 9. Test Your CAPTCHAS
- 10. Make Your CTAs Clear
- Overview of Best Ecommerce Forms
- Best Ecommerce Solution by Rating
- Best Ecommerce Solution by Price
- Best Ecommerce Solution by Rated Features
- Check Your Ecommerce Solution Offers Round The Clock Support
- Make Sure Your Ecommerce Solution Offers The Features You Need
- Best Ecommerce Software Solution Verdict
- Ecommerce Software Frequently Asked Questions
- What is the best Ecommerce Solution?
- What is the cheapest Ecommerce Solution?
- Is there a free Ecommerce Solution?
- View all of the top Ecommerce Software Solutions
- Ecommerce Alternatives
- Ecommerce VS Side by Side Comparisons

Best Ecommerce Forms
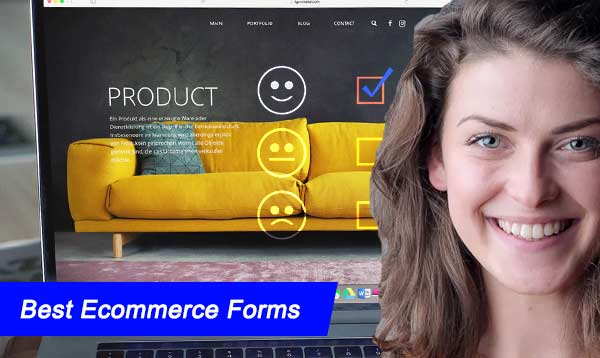
A web form typically is the hindrance between you and your customer operation as an online retailer, either in an email subscription, a login account, or making a purchase. During the registration process, the poor design certainly stands as a key role to cart abandonment rates (and the increasing anxiety level of the visitor) so filling up the form as easily and as fast as possible without any difficulties will make everyone a winner
It won't be an exciting experience, but you can make it look less boring by making use of clever techniques and actions. Ten important web form design to check out.
1. Mark Optional Fields Rather Than Required Ones
There are some forms of details which are nice to know. It's enticing, but likely to anger visitors to make every area in your form is required to be fill. There is a normal way to motivate them to talk more about themselves. It is called voluntary disclosure humans are known to provide more details on the form than marking every area as required.
Researchers found that visitors like completing a form marked as optional than those that are marked as required.
2. Use In-line Form Validation.
In-line validation is an effective way to fix field errors, using HTML5 validation. it operates by presenting a complex message next to each field that warns or informs users about errors, Twitter form registration is a clear example of this kind of validation.
3. Using Intelligent Defaults
Do the hard work with clever defaults for your guests. A clear example of this is the pre-population of information that you know about the visitor, e.g. whether the customer email address or newsletter subscriber.
Another successful use of smart defaults is to find and preselect the country in which the visitor's IP is located than searching through a long list. For certain fields, the alternative a user is going to choose may be fairly guessed. By setting this default, it makes the form faster to fill and there wont be any mistakes either.
4. Top Or right-align Your Labels
The orientation of the field mark is of considerable importance when it comes to forming the design. The best form labels are closely aligned and similar to the field (reducing the distance your eye has to jump).
The second best is right-aligned, from an esthetic point of view a pleasant left margin can be significant. The left is the worst offender in terms of generating cognitive load.
5. De-clutter Your Forms With Information Popups
The last thing a visitor wants to see is a visual assault course when a form is given. They want to be confident that they will easily and efficiently complete the form in some minutes and the form design has an impact on this.
On the other hand, including help text to clear up any unexpected issue to occur to the user filling the form (in some cases this can be critical to a user completing the buying process).
6. Be Aware Of What To Do With The Information You Are Asking For
Personal data is an important thing, and if you ask too much about them without any clarification. It makes the customer be careful.
If you get a chance to hear more about your customers, it can be enticing to ask so many questions. In the end, it can seem irritating to ask for more information beyond what to be seen in the form.
7. Do Not Remind Users of Another Username
Asking users to have a username is likely to create problems not just because of the annoyance that someone has not already opted to choose one, but also because of the discomfort of having to remember it on their return. The e-mail address of a customer is already special and easy to remember why not save the trouble and use it?
If you need a username from users, make sure you let them use either their email address or user name in your login form area, which helps users to keep their user names in mind.
8. Let Them Know What Stage They Are At
Many think it best practice to split forms over several pages (particularly in the case of the checkout process). If that is the direction you go, please ensure that the prospective customers are being explained how long they should take so as to avoid form rejection.
9. Test Your CAPTCHAS
CAPTCHA form is a perfect way to differentiate people and computers apart for some beset by spambots. The concern is that the forms are still frictional and can influence submission rates. Checking is important in this case: testing the forms for the effect with and without CAPTCHAS.
10. Make Your CTAs Clear
Ensure you simply describe the action when you press on your call to action text. For example, ensure that customers know where they are going in multi-stage check-outs (for example: 'Pay to pay' or 'full order').
Scroll down to read our indepth Ecommerce Platforms guide. What you should know, Ecommerce Platforms features, price plans and support. Pros and Cons of Ecommerce Platforms as a ecommerce, everything is explained below.
Overview of Best Ecommerce Forms
Shopify is a software company that specialises in ecommerce software for small to enterprise level businesses.
Shopify is listed as the best ecommerce software related to Ecommerce Platforms. Shopify was founded in 2006 in Ottawa, Canada and currently has over 6,124 employees registered on Linkedin.
Best ECOMMERCE Solution By Rating
Get our stories delivered
From us to your inbox weekly.
 Shopify
Shopify
 Shopify Plus
Shopify Plus
 Volusion
Volusion
 WooCommerce
WooCommerce
 3dcart
3dcart
 Big Cartel
Big Cartel
 Ecwid
Ecwid
 Contalog
Contalog
 Kooomo
Kooomo
 Ecomchain
Ecomchain
 Trusted Shops
Trusted Shops
 PayMotion
PayMotion
 PayKickstart
PayKickstart
 Upclick
Upclick
 Storbie
Storbie
 Nexternal eCommerce Platform
Nexternal eCommerce Platform
 nopCommerce
nopCommerce
 Virto Commerce
Virto Commerce
 Gumroad
Gumroad
 FastSpring
FastSpring